Inquivix HQ
1-903, 18 Eonju-ro 146-gil,
Gangnam-gu, Seoul, Korea
06057

When you need to create a simple website layout, chances are high that you’ll add a column of very important information to the left or right of the main website. This additional ‘element’ that you usually include is referred to as the sidebar menu, and it is a commonly used feature in web design. Although it is commonly used, a lot of website developers use this feature for easy navigation from one page to another without having to return to the homepage ALL the time!
Also, it is important to remember that not all websites require sidebars, especially if you use a landing page. It really depends on the website and its layout designs. Having said that, we’re going to delve into the purpose of this key website feature the types of websites that need a sidebar, and how important it is to the responsive mobile-friendly user to navigate across website platforms.
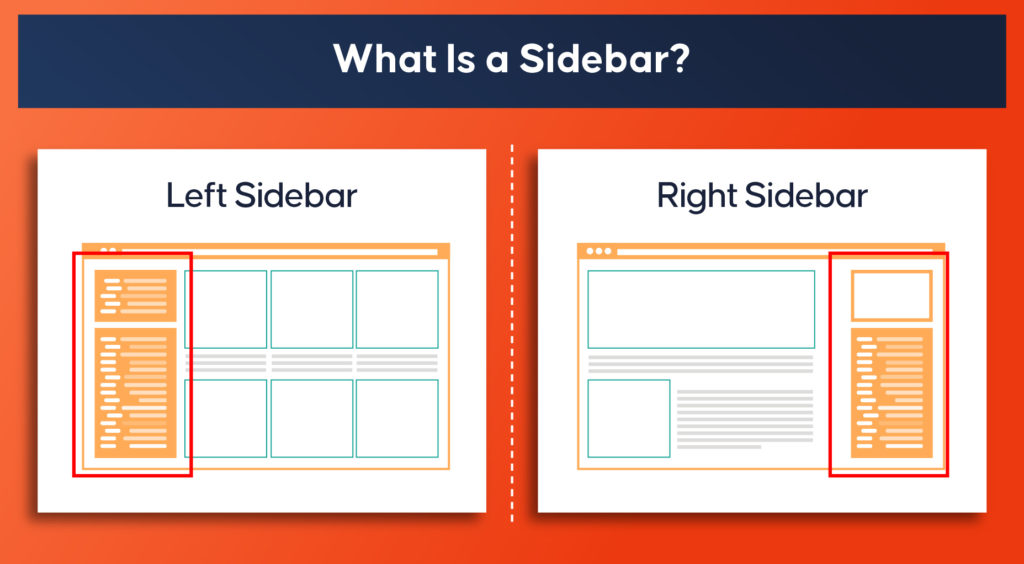
What Is a Sidebar?
In simple words, a sidebar is usually a set-up column that is put into the left or right of the webpage’s main website. They are usually used for displaying different types of additional information for users like:
- Email sign up forms
- Navigational links to key pages
- Ads for products or services
- Social media links
- Popular or related posts
The main benefit of using a sidebar on your website is the fact that it usually shows throughout when your visitor navigates your website. As such, it makes all your information and even features stay readable at all times. For that reason, sidebars always have Call To Action (CTA) features like ads and email subscription forms. Navigation features also work best here since they’re quite easy to find and the website details like an affiliate disclosure are not likely to be lost and can be accessed easily for a quick read on company terms and conditions.

Left Sidebar
Normally, the left sidebar is used as an extra navigation feature coming below the header navigation. Because we read from left to right, the left side assists particularly with the way a website is oriented and offers the user the opportunity for inner navigation.
Right Sidebar
Unlike the left sidebar, the right sidebar is equipped with additional information regarding the website, categories, and other relevant details solely in terms of the website. Because of the reading direction, users don’t notice until later on when it doesn’t serve to move to a certain destination.
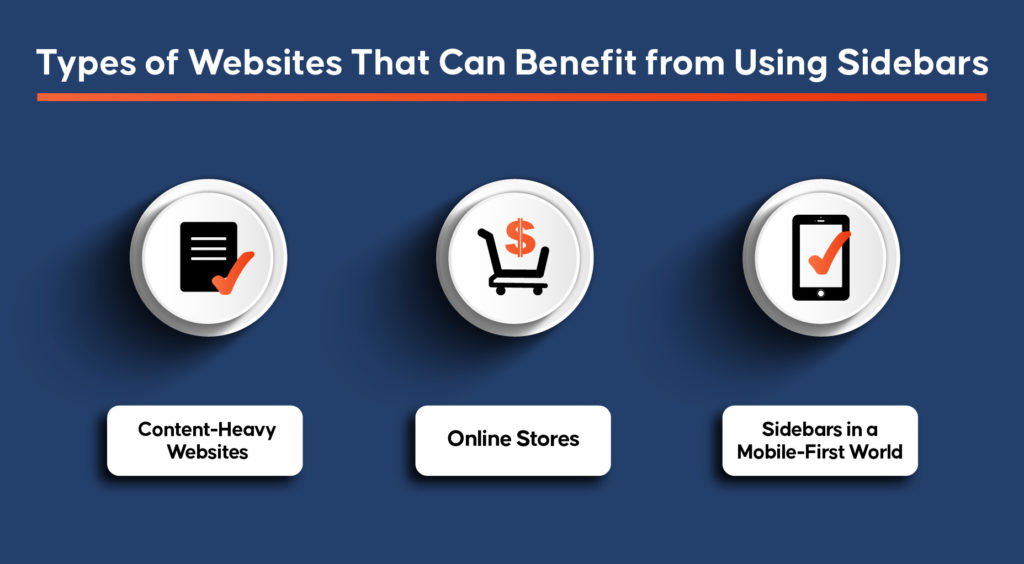
Types of Websites That Can Benefit from Using Sidebars
A sidebar may be included in any type of website. Nevertheless, sidebars are of the essence in many situations in which you may benefit as a user. Here we have a number of them that are really useful.
Content-Heavy Websites
We have new sites, online magazines, blogs, and other content heavy-weight websites included bearing a wider category. Apart from this they similarly have a thing they share in common which is common and that is they are able to publish more articles at the same time. Having more content complicates it for you to navigate.

Online Stores
Websites are not as complex as online stores. Therefore, having more products in your e-commerce means you have to include more pages. In this case, sidebars are useful to include elements as follows with your menus and website pages.
Sidebar Menu in a Mobile-First World
Even though sidebars are known for their usefulness, they have come under sharp criticism. This is why they don’t work well with mobile devices. Hence, some sites opt not to use sidebars. To address this, hide your sidebar on mobile devices; as a result, those using a desktop will be able to view the content you post because your site is readable on tablets and smartphones. Another alternative is to hide other content on the smaller devices. Also, you can enlarge your sidebar and make it responsive so as to fit small screens.
The Responsive Design
Almost all clients nowadays need a mobile version of their website. It is actually important, after all, to have one design to match the iPhone’s needs as well as the tablets, netbooks, and iPad. And in doing so, it ensures that all the phone resolutions are met. A responsive design is a technique that ensures the website responds perfectly to the user’s environment and behavior depending on the orientation, platform, and screen size. The practice entails the use of flexible layouts, images, and grids and also a curated way of using CSS media data.
Sidebars and the Effect of Responsive Design
It should be known that responsive design usually moves web content to the left. It is important to understand this since it will impact the side your sidebar takes; in case your site has one. With an appropriate sidebar, it implies that when you check your website using either a small or a post, it will just appear in the right display.

Downsides of Sidebars
The introduction of a sidebar has also been met with challenges; the sidebars tend to put unnecessary clutter on your webpage, more so when viewed with smaller screens.
Should You Have Sidebars?
Having a sidebar on your website isn’t wrong. It will be even important for laptop or desktop users who want their sites to be navigable. In case you see no importance with the sidebar, it may be advisable to drop it.
Why Is Navigation Important on a Website?
If you didn’t know, the navigation structure of your website plays a very big role in conversations, sales, and even bounce rates. In case the visitors who come to your site fail to get what they need, they’ll leave. And of course, that is the last thing you can expect as a website owner.

Rather, you need to come up with clear, hierarchical site navigation that assists your viewers to get what they need quickly. So with the right navigation set up on your website, visitors can move systematically from one point to another without being confused.
The Connection between Website Navigation and User Experience
Essentially, user experience has to do with how visitors find your website to be usable and aesthetics. You’ll always want everyone who comes to your site to get a good user experience.
Conclusion
Sidebar plays a key role in making the website to be navigable, as such, your visitors will have a good user experience and will not leave the site immediately. But that doesn’t mean that your site necessarily has to have a sidebar, if you find that it doesn’t need, you can always ensure that it can be navigated with ease with other links.
